How to Prepare Your Website for Google Page Experience Update
The talks about Google Page Experience update have been going around for a while now. Indeed, in November Google has first announced that the page experience update will be rolled out in mid-June 2021. What it means for you, is that Google will start using Core Web Vitals (CWV) as a part of the ranking factors system. In the same article published on search central Google has also stated that in the beginning, page experience won’t be a heavy ranking factor in that ranking system. This change will be slowly implemented until the end of August 2021.
This means that while the page experience update is due in only a few weeks, you still have enough time to prepare your website and make sure you meet all the criteria. There are still two months left until August when page experience will become an important ranking factor.
About Page Experience Measurement
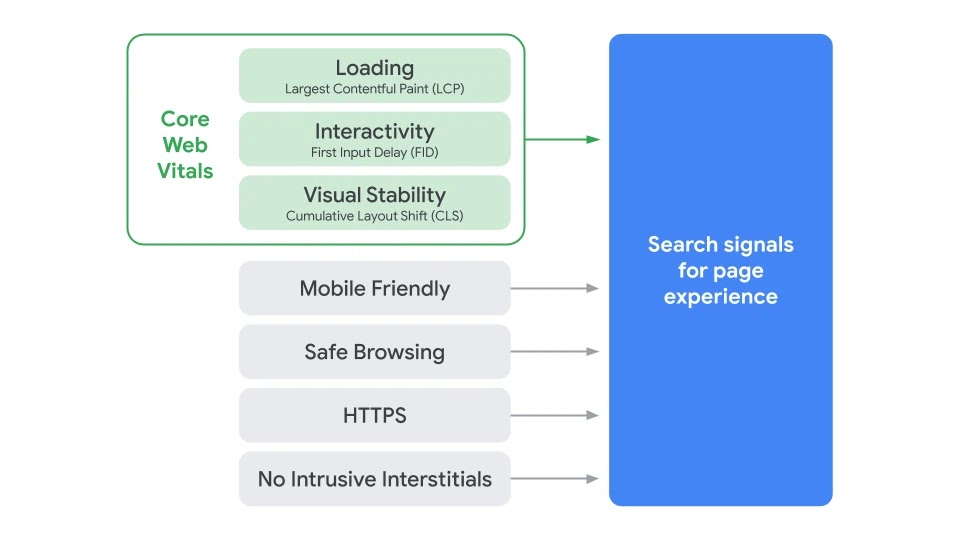
This upcoming Google update is created to prioritize the websites that users love the most. Core Web Vitals include these user-centric metrics: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. User-friendly sites that have shorter load time, better interactivity, and more stable content will have more chances to rank higher.

Largest Contentful Paint metric shows the time it takes to render the largest text block or image visible within the viewport. To be considered good, LCP of the page should be below 2.5 seconds from the time when the page has started loading.
First Input Delay shows the time that passes from when the user first interacts with a page (i.e. makes a click on a link, taps on a button, etc) to the time when the user’s browser is actually able to start processing the event handlers in response to that interaction. A page that provides a good user experience must have a FID of 100 milliseconds or less.
Cumulative Layout Shift is a measure that shows the visual stability of the page. It shows how much your content shifts during the page rendering. A good score for CLS is below 0.1.
| Metric | Good | Needs Improvement | Poor |
| FCP | [0, 1000ms] | (1000ms, 3000ms] | over 3000ms |
| FID | [0, 100ms] | (100ms, 300ms] | over 300ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | over 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | over 0.25 |
What Can You Do to Improve the Page Experience?
Even though meeting Google’s CWV expectations may seem like a frustrating and near-to-impossible task, there’s still a lot you can do to stand out of the competition.
Improve Your Speed
First of all, check your website with PageSpeed Insights, and take a look at the new dedicated Core Web Vitals report in the Google Search Console (this one is based on the field data). They will show the FID, LCP, and CLS measurements.
These are just a few ideas that may improve the site speed:
- Check out which plugins are eating out your resources. Get rid of unnecessary plugins. To do this, you can use WP Assets Manager to disable plugins on a specific page, and then test all plugins manually, one by one.
- Invest in good hosting. Shared plans usually have the poorest results in terms of website speed.
- Upgrade the PHP to the newest version available on your web hosting.
- Use an optimized theme.
- Optimize your ads. If you’re showing the dynamic content on the website, it can cause a lot of delay to the main thread, and layout shifts. To improve the speed, keep the number of ads to a minimum, and ask your ad network manager for a speed-enhancing solution.
- Upload images at the size(s) recommended by your theme. Using a plugin like Smush will automatically resize the uploaded images. Use next-gen image formats like Google’s WebP.
- Secure your site with HTTPS.
- Remove unused JavaScript.
- Move your website to HTTP/2 from HTTP/1.1 if you haven’t done it yet.
Make a Competitor Analysis
Since optimizing the load speed is an important ranking factor, it’s important to see who you will be ranked against. Are their results much better than yours, or do they have room for improvement? Check out their top-50 ranking pages, and see the CWV for each of them. See how you can do BETTER.
What Else is Changing?
In addition to introducing the CWV measurements into the ranking system, Google announced that the Top Stories carousel feature on Google Search will now include all news content, not just AMP. Any page, irrespective of the Core Web Vitals that it has, will be eligible to appear in the Top Stories carousel. A similar change will be made to Google News app, the non-AMP content will be shown as well.
It’s tricky to predict whether Core Web Vitals will really become an important ranking factor that can dramatically change the rankings. Page experience is definitely something to consider and improve, not for Google but for your own readers. Providing an excellent experience will be rewarded by a loyal audience and returning visitors.